对某个句子中的某个单词进行翻译替换-文本处理
这个主要是给开发使用的。
- 它能自动根据你最终的语种不同,根据翻译的单词跟上下文的联系,来判断是否给翻译的单词前、后追加空格等操作。
- 它可以对句子中,出现多个位置的同一个单词进行全部翻译替换处理。
使用方法为:
translate.language.textTranslateReplace(text, translateOriginal, translateResult, 'english');
text: 原始文本,翻译的某句或者某个词就在这个文本之中
translateOriginal: 翻译的某个词或句,在翻译之前的文本
translateResult: 翻译的某个词或句,在翻译之后的文本,翻译结果
language: 显示的语种,这里是对应的 translateResult 这个文本的语种。 也就是最终替换之后要显示给用户的语种。比如将中文翻译为英文,这里也就是英文。 这里会根据显示的语种不同,来自主决定是否前后加空格进行分割。 另外这里传入的语种也是 translate.js 的语种标识 。 具体有哪些语种,可参考 http://translate.zvo.cn/support_language.html
方法返回:将翻译处理好的文本返回。
实际调用使用示例:
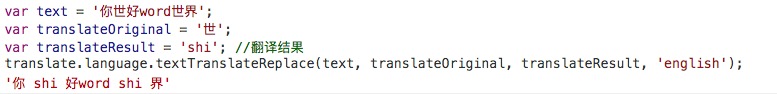
var text = '你世好word世界';var translateOriginal = '世';var translateResult = 'shi'; //翻译结果translate.language.textTranslateReplace(text, translateOriginal, translateResult, 'english');
运行后,如下图: