切换语言select选择框的自定义设置
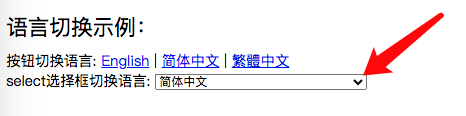
这里介绍对切换语言的select选择框进行的一系列自定义设置,也就是 https://res.wang.market/translate/demo.html 中的这个位置:

指定切换语言选择框在代码中的位置
你想在你页面什么地方显示,就吧下面这个放到哪即可。
<div id="translate"></div>
主要是这个 id=”translate” 切换语言的按钮会自动赋予这个id里面。当然你也不一定非要是div的,也可以这样
<span id="translate"></span>
另外,如果您网页中不存在任何元素的id为translate时, translate.js 会自动创建一个 <div id="translate"> 用来显示语言切换
美化切换语言按钮
可使用css来控制切换语言选择的显示位置及美观。如:
<style>.translateSelectLanguage{position: absolute;top:100px;right:100px;}</style>
这就是控制切换语言的 <select> 标签
设定是否自动出现 select 切换语言
/** 是否显示 select选择语言的选择框,true显示; false不显示。默认为true* 注意,这行要放到 translate.execute(); 上面*/translate.selectLanguageTag.show = false;translate.execute();
使用场景,比如如果使用了:
<a href="javascript:translate.changeLanguage('english');">切换为英语</a>
这种切换方式,那么 select下拉选择的就用不到了,就可以用此方式来不显示。
当然你也可以使用css的方式来控制其不显示。比如:
<style>#translate{display:none;}</style>
指定 select 切换语言选择框显示到哪个id元素上
translate.selectLanguageTag.documentId = 'translate'
默认不设置时,它的值便是 translate ,将 切换语言 的选择框,显示到 id="translate" 这个元素上。
显示时,如果这个id元素不存在,则自动创建一个 <div id="translate"></div> 元素,并在其中显示。
这里,你可以自行设定要讲切换语言的选择框显示到哪个id(元素)上。
比如,有时响应式网站手机端跟电脑端,切换语言要显示到不同的元素上,这时可以通过提前用js判断是否是手机端还是电脑端、又或者屏幕尺寸等来决定让切换语言的选择框显示到哪个id(元素)上。
设定select切换语言所支持的语种
translate.selectLanguageTag.languages = 'english,chinese_simplified,korean';
每个语种之间用英文,分割。比如这里设置的是支持英语、简体中文、韩语 的切换。根据后端翻译服务不同,支持的语言也不同。
这里设置后,出现的切换语言的select下拉选择框中出现的语种便是这里所设置的,而不是一下出来百多个了。
另外,显示的切换语种的顺序,也是按照这里定义的顺序的。
具体支持哪些,可通过 http://translate.zvo.cn/support_language.html 获取
注意,这行要放到 translate.execute(); 上面
重新绘制 select 下拉语种下拉选择。
比如进行二次开发translate.js,手动进行了设置语种(当前页面语种) ,但是手动改动后的,在select语种选择框中并不会自动进行改变,这是就需要手动重新绘制一下 select语种选择的下拉选择框
translate.selectLanguageTag.refreshRender();
需要 translate.js v3.0.5.20240224 及更高版本
重写select点切换后触发动作
这里是select切换语言的下拉选择框,如果点开,然后选中了某个语种后,触发的动作。
translate.selectLanguageTag.selectOnChange = function(event){var language = event.target.value;translate.changeLanguage(language);};
其中传入的 event 便是 select 值发生改动后,select 本身,可以用 console.log(event); 打印出来详细看看
注意,要放到 translate.execute(); 上面
整个重写select语言切换及HTML等
比如切换语言这里你不想用select选择框来切换,比如想使用这种形式
这种就是对切换语言进行了重写,不再采用丑爆了的 select 选择标签,而是自己写了一个弹出窗,将语言以及相应国家国旗一并显示,看上去非常美观,上档次!
重写的方式为:
//languageList 便是当前支持的能切换的语种,你可以 console.log(languageList); 打印出来看看translate.selectLanguageTag.customUI = function(languageList){//select的onchange事件var onchange = function(event){ translate.selectLanguageTag.selectOnChange(event); }//创建 select 标签var selectLanguage = document.createElement("select");selectLanguage.id = translate.selectLanguageTag.documentId+'SelectLanguage';selectLanguage.className = translate.selectLanguageTag.documentId+'SelectLanguage';for(var i = 0; i<languageList.length; i++){var option = document.createElement("option");option.setAttribute("value",languageList[i].id);/*判断默认要选中哪个语言*/if(translate.to != null && typeof(translate.to) != 'undefined' && translate.to.length > 0){//设置了目标语言,那就进行判断显示目标语言if(translate.to == languageList[i].id){option.setAttribute("selected",'selected');}}else{//没设置目标语言,那默认选中当前本地的语种if(languageList[i].id == translate.language.getLocal()){option.setAttribute("selected",'selected');}}option.appendChild(document.createTextNode(languageList[i].name));selectLanguage.appendChild(option);}//增加 onchange 事件if(window.addEventListener){ // Mozilla, Netscape, FirefoxselectLanguage.addEventListener('change', onchange,false);}else{ // IEselectLanguage.attachEvent('onchange',onchange);}//将select加入进网页显示document.getElementById(translate.selectLanguageTag.documentId).appendChild(selectLanguage);}
注意,要放到 translate.execute(); 上面
其中,这个方法传入的 languageList 参数,便是当前支持的能切换的语种,你可以 console.log(languageList); 打印出来看看。 而且如果你采用不同的翻译通道,这个支持的语种数量也是不一样的。
不同的翻译通道支持的语种可以点此查看
上面代码便是当前 translate.js 中输出 select 语言选择的代码,你可以改成任何你自己想要的效果。