离线翻译及自动生成配置
支持离线翻译能力。
其实它也就是传统 i18n 的能力,有语言配置文件提供翻译结果。
使用场景
- 无网络环境的场景
- 对翻译速度有极高要求的场景
- 对翻译的结果有不满意想要手动调整翻译结果的场景
使用方式
1. 方式一:导出当前页面的离线翻译配置
1.1 代码中开启离线翻译控制面板
加入以下这行代码
translate.offline.showPanel();
至于加在 translate.execute(); 的前面还是后面,这个无所谓
访问这个页面,即可看到如下图,右下角已经显示了一个 导出配置信息 的区域
1.2 导出翻译的配置信息
比如当前页面时简体中文,我离线翻译是针对的繁体中文,步骤如下:
- 先将当前页面切换为繁体中文
- 点击右下角的 导出配置信息 按钮,即可导出当前简体中文跟繁体中文的翻译配置了。

这里可以看到,简体中文跟翻译结果繁体中文,都是一一对应的,你如果感觉某个的翻译结果不太准确,你可以手动去进行编辑翻译结果。
1.3 关闭翻译控制面板
当所有页面的离线配置信息都提取完毕后,就可以关闭翻译控制面板了,也就是讲第1步中的 translate.offline.showPanel(); 注释掉即可。
方式二:导出所有页面的离线翻译配置
比如你的管理系统有30个页面,你如果用方式一,那需要执行30次,然后每个页面都设置一次,会比较繁琐。
而这种方式,你可以直接把所有页面的离线翻译,也就是原文跟译文一并导出来,直接设置就完事了。
2.1 代码中开启此能力
translate.offline.fullExtract.isUse = true;
注意,此行设置要加到 translate.execute(); 的前面。
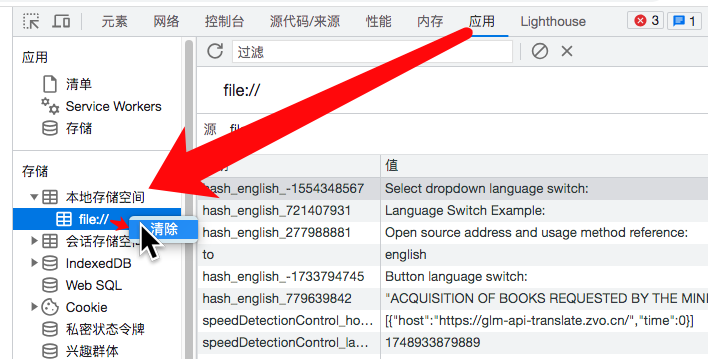
2.2 清空浏览器缓存

如上图,清除 localStorage 中的翻译缓存
2.3 在你的页面中执行翻译
打开你的网页,然后进行翻译。
翻译后,点击其他页面,凡是你想导出离线翻译配置的页面,你都点开一次,让这些页面进行翻译。
多点开几次没事,不必担心重复,他会自动排重。
2.4 导出离线翻译配置
在你浏览器-审核元素,控制台里输入以下代码,执行:
translate.offline.fullExtract.export('english');
执行后,你浏览器会自动下载一个 english.txt 的文件,离线翻译的配置就全部在这个文件里。
这里有个传入值 ,它便是 translate.js 的语言标识。
支持的语种表,可参考: http://translate.zvo.cn/support_language.html
2.5 关闭此能力
//translate.offline.fullExtract.isUse = true;
将他注释掉,即可。
2.6 版本
所有页面全部导出的能力,限 v3.16 及更高版本才支持。
代码中设置离线翻译数据
将第2步中导出的配置信息复制,粘贴到代码中,即可完成离线翻译数据的设置。
需要注意的是,导出的代码一定要加在 translate.execute(); 前面才行。如下所示:
//加入离线翻译-切换为繁体中文的配置translate.offline.append('chinese_traditional',`库=庫代码=代碼引入=引入版本,=版本,简介:=簡介:语言切换示例:=語言切換示例:当前为 =當前為选择框切换语言:=選擇框切換語言:国际化,网页自动翻译,同谷歌浏览器自动翻译的效果,适用于网站。=國際化,網頁自動翻譯,同谷歌瀏覽器自動翻譯的效果,適用於網站。进行翻译=進行翻譯按钮切换语言:=按鈕切換語言:如果你网页中有=如果你網頁中有版本参见:=版本參見:网页自动翻译,页面无需另行改造,加入两行 =網頁自動翻譯,頁面無需另行改造,加入兩行即可让你的网页快速具备多国语言切换能力!=即可讓你的網頁快速具備多國語言切換能力!使用方式:=使用方式:在页面最底部加入=在頁面最底部加入注意,要在页面最底部加。如果你在页面顶部加,那下面的是不会被翻译的=注意,要在頁面最底部加。如果你在頁面頂部加,那下面的是不會被翻譯的请求更新了数据,要对其更新的数据进行翻译时,可直接执行 =請求更新了數據,要對其更新的數據進行翻譯時,可直接執行js=jsjs =jsv1 =v1v2 =v2ajax=阿賈克斯demo=演示hello, =你好,v1.html=v1.htmlselect=選擇`);//翻译操作translate.execute();
注意 translate.offline.append(...) 要设置在 translate.execute(); 的前面。
其他说明
- 如果你是 翻译服务私有化部署 的方式,你还可以采用私有部署所自带的管理后台中 译文管理 的能力,来更方便的对翻译缓存的结果进行精准调整修改。如果客户对翻译结果有非常高的要求,会逐字校队,那么这个 译文管理 你是必须要看看的。
- 离线翻译的配置 translate.offline.append(…) 可以出现多个,出现多个时会进行追加操作,每个都会生效。比如当前页面既要翻译为繁体中文、又要翻译为英文的场景。
- translate.offline.append(…) 其中第一个参数是翻译为什么语种,第二个参数是翻译的内容对照。 = 前面是页面原本的单词或句子,= 后面是翻译为的单词或句子。注意的是 = 前面的不要进行改动,如果你想调整翻译的结果,只需要把 = 后面的翻译结果进行修改即可。
- 如果您是无网络环境下使用,您还要加入手动切换的入口。比如你网页本身是中文的,离线翻译支持切换为英文、法语,那么切换时肯定需要某个动作进行触发,比如用户点击了 “切换为英文” 的按钮,那么网页才会切换为英文。这个就需要配合 主动进行语言切换 来一起使用。
- 使用离线翻译时,如果网页中出现了一些动态文本,比如显示当前时间的,那这个文本是每次查看都是在变动的,显然做不到的离线翻译中去的,那这种的,不在离线翻译配置中的文本,会自动通过翻译接口来获取翻译结果。而且这个过程只是进行增量翻译,也就是只是把离线翻译中没有包含到的词或者句子,才会进行通过接口翻译。而包含在离线翻译配置中的词或者句子,就不会再通过翻译接口来进行了。有效的降低翻译接口数据传输。
- 离线翻译控制面板的导出弹窗有 msg.js 提供支持,其提供极其轻量级的消息提示能力。
