获取翻译区域显示的原始文本
获取翻译区域的原始文本,翻译前的文本。 这里会把空白符等过滤掉,只返回纯显示的文本
也就是获取 translate.setDocument(…) 定义的翻译区域中,翻译前,要参与翻译的文本。
其中像是 translate.ignore.tag 这种忽略翻译的标签,这里也不会获取的,这里只是获取实际要参与翻译的文本。
var text = translate.language.getTranslateAreaText();
案例
要对 gitee 中的 readme 区域进行提取文本,以便用来判定readme中出现的中文、英文、各种语种的比例。
比如这个页面:
已经设置了只翻译 readme 的区域 :
const dom = document.getElementsByTagName('blob-markdown-renderer')translate.setDocuments(dom);
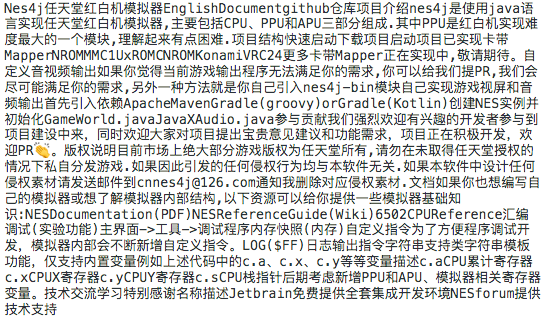
那么执行此
translate.language.getTranslateAreaText();
控制台可看到:
注意
- 需要 translate.js v3.17.1.20250705 及更高版本
- 这个是为二次开发考虑,进行扩展开发使用的。正常使用翻译这个是用不到的