手动调用接口进行翻译操作
通过JavaScript调用一个方法,传入翻译文本进行翻译,并获得翻译结果
它会自动获取你当前设置的本地语种、以及当前要显示为何种语种,来进行翻译。
使用方式
传入参数可以有多种类型,但是返回的结果都是相同的,以下有几种方式提供参考:
方式一:传入一串翻译文本
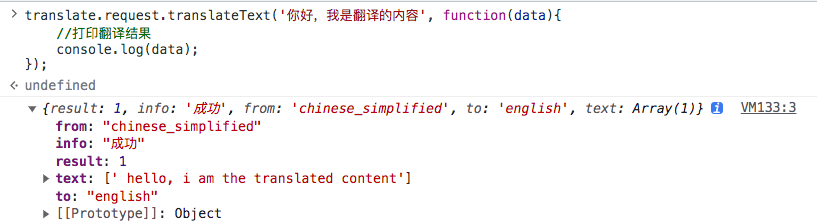
translate.request.translateText('你好,我是翻译的内容', function(data){//打印翻译结果console.log(data);});
执行示例:
方式二:传入多个翻译文本
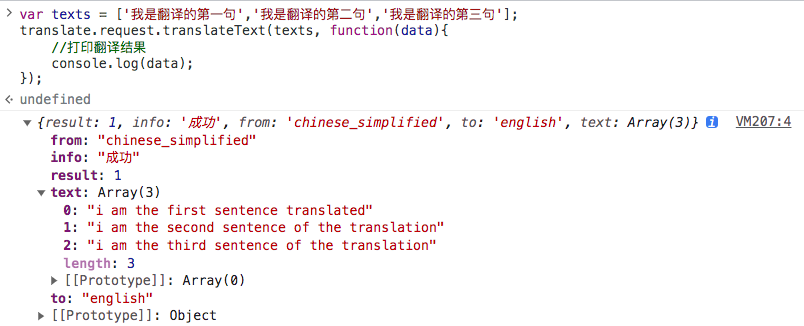
var texts = ['我是翻译的第一句','我是翻译的第二句','我是翻译的第三句'];translate.request.translateText(texts, function(data){//打印翻译结果console.log(data);});
执行示例:
方式三:自定义从什么语言翻译为什么语言
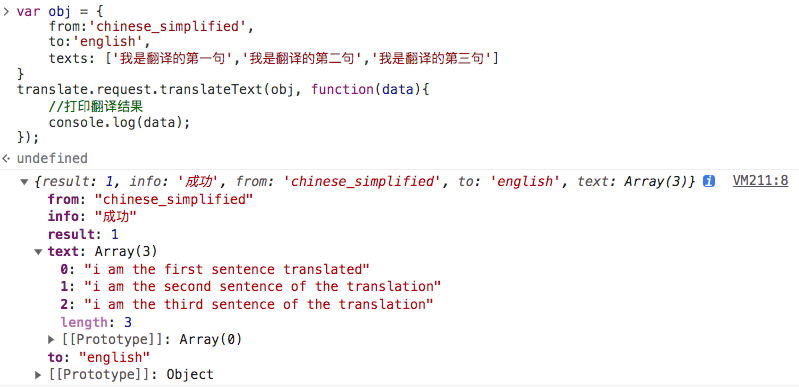
var obj = {from:'chinese_simplified',to:'english',texts: ['我是翻译的第一句','我是翻译的第二句','我是翻译的第三句']}translate.request.translateText(obj, function(data){//打印翻译结果console.log(data);});
执行示例:
注意:
- 方式三需要 translate.js v3.12.0.20241210 及以上版本才支持
- from 也就是原文语种,如果你用的是大模型翻译等可以自动识别原文语种的,这里你直接传入一个固定字符 ‘auto’ 即可。
参数说明
- 第一个参数: 可传入要翻译的文本、以及文本数组、以及json对象。
- 第二个参数: 翻译接口的请求响应是 200 时的处理函数(注意,并不代表翻译成功)。传入如
function(data){ console.log(data); }
注意,返回的data.result 为 1,则是翻译成功。 为0则是出错,可通过data.info 得到错误原因。 更详细说明参考: http://api.zvo.cn/translate/service/20230807/translate.json.html - 第三个参数: 这里,还可以传入第三个参数,表示翻译接口响应非200时的异常处理。 传入如 :
function(xhr){ console.log(xhr); }其中 xhr 是 XMLHttpRequest 对象,可以通过 xhr.status 获取响应状态码,通过 xhr.responseText 获取响应内容,通过 xhr.data 获取请求发送的内容 (此参数有 JackPennnnn 进行贡献补充 )
使用示例:translate.request.translateText({from:'chinese_simplified',to:'english',texts: ['我是翻译的第一句','我是翻译的第二句','我是翻译的第三句']}, function(data){//打印翻译结果if(data.result == 1){console.log(data); //翻译成功}else{console.log('翻译接口出错,错误信息:'+info)}}, function(xhr){//打印翻译失败后的信息console.log('翻译接口响应失败,响应码:'+xhr.status+', 响应内容:'+xhr.responseText);});