美化切换语言的 select 切换选择
需求示例
这里以一个具体的需求来演示:
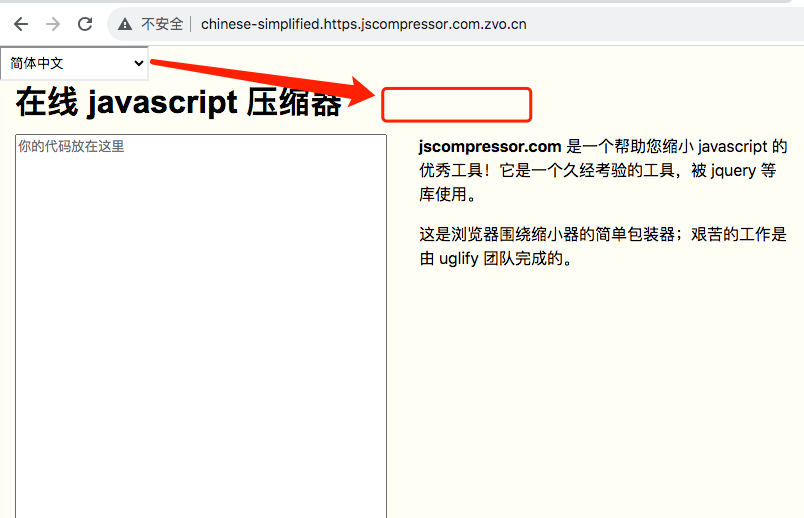
比如,下图这个网站,切换语言的下拉选择框再最左上角,简直丑爆了,我们的目的是让这个切换语言的下拉选择框显示到如下图箭头所示的地方,那样就正常了,就美观了。
第一步:审核元素,调整CSS样式
(这个需要懂前端CSS的技术人员,通过浏览器审核元素的方式就能直接调试)
这个切换语言的元素id是 translatejs_tcdn_top ,也就是我们可以写一个css样式,来对这个id进行补充样式。比如:
#translatejs_tcdn_top {position: absolute;top: 39px;left: 380px;height: 35px;width: 120px;}
即可达到下图的效果:
第二步:将调整的CSS样式追加到网站上
第一步调好了后,样式都在你自己浏览器上临时保存的,如果你刷新页面,就又回去了,你需要把这个样式追加到你当前显示的网站页面中。
这里有多种方式,以下列出来的几种方式,你可以选择其中某个最适合你当前情况的
2.1 可选方式:在你的源站中追加上
比如,在你源站(原本的网站)中,有个所有页面都使用的css样式文件,比如 style.css ,你可以吧调好的切换语言样式
#translatejs_tcdn_top {position: absolute;top: 39px;left: 380px;height: 35px;width: 120px;}
直接追加到你这个样式文件的最后。
2.2 可选方式:在 TCDN 里追加
这种方式完全不需要动源站的任何东西。
通过管理网站的API接口 http://doc.zvo.cn/tcdn/20241107/admin.siteSet.set.json.html 其中有个参数
htmlAppend :翻译完成后追加到 HTML 页面的代码,如 JS、CSS 等。这段代码在输出到用户浏览器之前追加,无论是翻译结果还是缓存都会追加。
需要注意的是,它相当于是追加到你原本页面的html代码的最后,也就是 </html>的后面,这样追加的话,还需要把 <style>标签加上,也就是:
<style>#translatejs_tcdn_top {position: absolute;top: 39px;left: 380px;height: 35px;width: 120px;}</style>
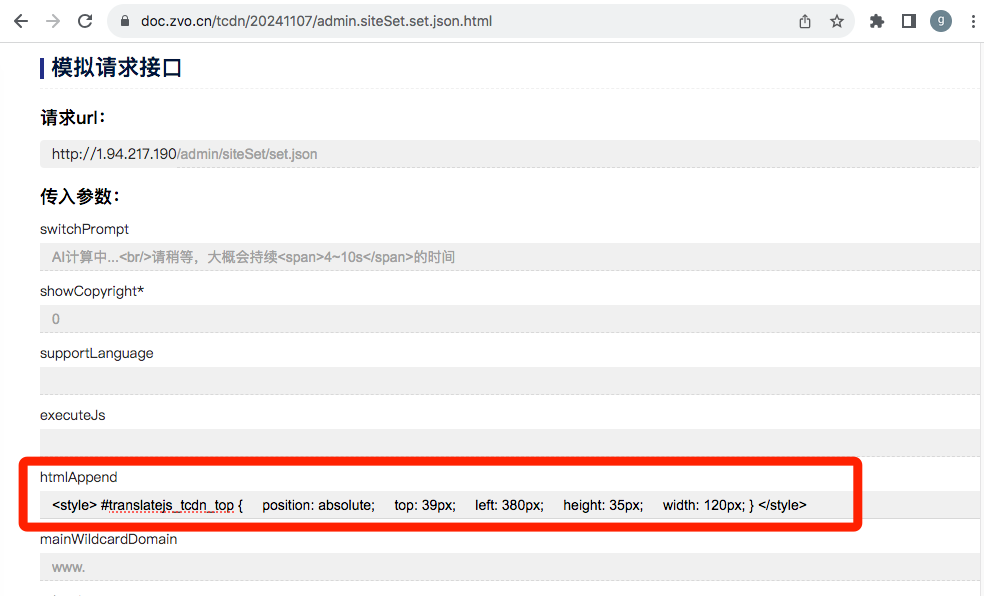
也就是,设置时,htmlAppend 参数它提交的数据如下图所示:
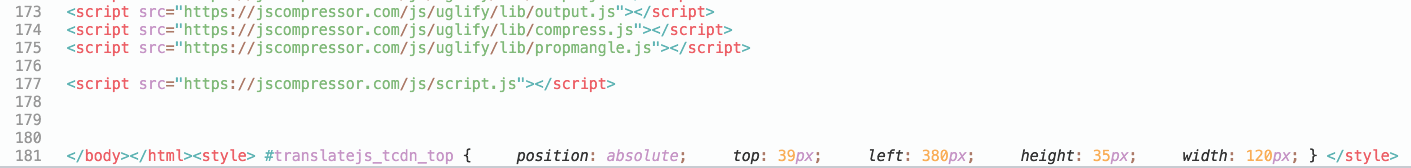
设置好后,当再访问 TCDN 上解析的域名,你会发现它已经变过来了,你查看源代码,会发现它的最后是这样的:
注意看上图的最后一行。
扩展
如果你方便调整源站的html,你甚至可以在源站的html的某个地方,加上个:
<div id="translate"></div>
如果有 translate 这个id,那么页面上自动追加进去的切换语言选择框,会追加到这个id里面去。相反,如果没有这个id,那么切换语言选择框会直接追加到 body 里面,成为body下的一个子元素。